baiklah, sebelum mencoba layanan widget share button dari pihak ketiga* kenapa tidak kita coba saja yang memang sudah disediakan oleh blogger?.
*Layanan pihak ketiga tuh contohnya seperti http://tellafriend.socialtwist.com/ dan http://www.addthis.com/ dan sebangsanya hehehe.
Layanan share button untuk berbagi ini sudah disediakan oleh blogspot jadi tidak perlu repot memasang html code, saat ini layanan social media untuk berbagi terbatas pada Email, Blogger,Twitter (dengan pemendek url: goo.gl),Facebook dan Google buzz. Lumayan jika kita hanya ingin menggunakan button facebook dan twitter, intinya kita tinggal mengaktifkannya dengan cara sbb:
*untuk pengguna bahasa indonesia menunya yang di dalam tanda kurung (xxxx).
- Login ke Blogger Dashboard (Dasbor)
- klik Design (rancangan) > Page Elements (Elemen laman) nah klik menu "Edit" di bawah kolom postingan (posting blog) kemudian centang pilihan menu “Show Share Buttons” (tampilkan tombol berbagi).


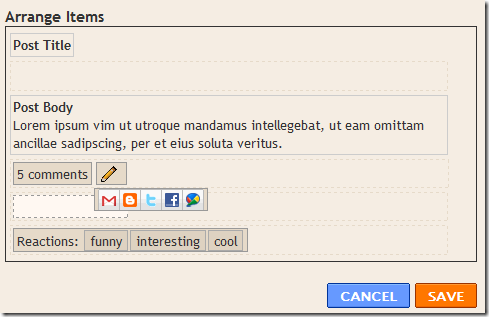
tinggal di sesuaikan dimana mau ditampilkan dengan cara "menyeret" (drag and drop) dan menaruhnya sesuai dengan yang kita inginkan.

Nah kalo semua sudah OK, klik "save", dengan begitu seharusnya "share button" sudah tampil di postingan blog kita.
kalau belum muncul, ok, lanjutkan ke tahap selanjutnya.
Kalau "sahre button itu tidak keluar di blog post kita, ada banyak kemungkinan, salah satu yg paling mungkin adalah karena kita menggunakan template/design dari pihak ketiga yang memang tidak menyertakan "widget" tersebut.
Ok, kita buka Edit HTML ada di menu Design (Rancangan) , jangan lupa centang/check “Expand Widget Templates” dibagian pojok kanan atas kolom HTML
cari dan temukan:
--------------------------------------------------------------------------
<p class='post-footer-line post-footer-line-3'>
--------------------------------------------------------------------------
kalo gak ketemu juga, cari:
--------------------------------------------------------------------------
<div class='post-footer-line post-footer-line-3'>
---------------------------------------------------------------------------
kalo masih gak ketemu juga cari kode:
---------------------------------------------------------------------------
<data:post.body/>
---------------------------------------------------------------------------
kalo sudah ketemu, copy paste code HTML ini, pas di bawah code HTML yg sudah kita temukan tadi, *copy hanya kode HTML di antara garis, garisnya gak usah :)
----------------------------------------------------------------------------
<div class='post-share-buttons'>----------------------------------------------------------------------------
<b:include data='post' name='shareButtons'/>
</div>
kemudian simpan dengan klik menu Save.
kalau saya di depan code tsb saya tambahkan kata "bagikan:
codenya jadi seperti ini:
------------------------------------------------------------------------------
Bagikan:
<div class='post-share-buttons'>-----------------------------------------------------------------------------
<b:include data='post' name='shareButtons'/>
</div>
hasilnya silahkan lihat di bagian bawah postingan ini :)
indahnya berbagi :)
sumber tulisan:
bloggerplugins.org
bloggerplugins.org
No comments:
Post a Comment